How to Create Repeating & Seamless Patterns in Photoshop
Designing & Making Seamless Patterns in Photoshop
There are two sides to design, the technical and the actual principles of design. I want to show you the technical step by step. The things you need to know to create repeating and seamless patterns in Photoshop.
I also want to give you a few design tips and principles that will help you create good patterns.
If you want to get to the tutorial and learn how to make seamless patterns in Photoshop, no problem. You can scroll down the page to the videos. If you want to learn a little more about repeating and seamless patterns, stick with me here.
What are seamless patterns?
A seamless pattern is a repeating pattern that goes on infinitely. It repeats without any visible seams or interruption to the pattern design.
What are repeating patterns?
A repeating pattern is a specific design that repeats to create a larger design motif. The larger the document gets, more of the pattern will repeat.
The repeated effect also changes the look of the design. The original pattern becomes smaller. Every addition of another “tile” changes the size as the pattern becomes part of a larger piece.
Why would you want to create a repeating, seamless pattern?
Okay, it’s true. You could place your objects on your canvas in a particular way, then merge your objects and be done with it. This method is meticulous, especially if you find yourself doing it more than once. Even worse if you need to change the scale of the motif.
Creating a pattern will give you the flexibility of scaling the pattern up or down. Repeating patterns also allow you to use the pattern across different designs. You can always come back to the pattern when creating a design for the same project or brand.
Creating a seamless repeating pattern makes more sense. The seamless pattern allows you to have a design asset available whenever you need it. A repeating pattern allows you to use the same pattern across various sizes of documents. Basically, using seamless patterns will save you time and resources.
What is the difference between a seamless pattern and a seamless texture?
Seamless patterns and seamless textures are both created in the same way. Both also have repeating qualities. There is a distinct difference between patterns and textures.
More Posts on this Topic
A pattern uses graphics in a specific layout that repeats in a specific direction or layout. A seamless texture is the overall “feel” applied to the design, this can be rough, soft, sleek, etc.
The texture is how the design would feel if you could touch it. Patterns are about the sequence of objects and shapes. Textures are the implied feel of the design objects and shapes.
Creating Patterns for Branding
Using patterns in brand assets is a great way to set your look apart from other brands in your niche. My favorite pattern that is exclusive to every brand is to turn your logo mark into a pattern. You can use it for website backgrounds, buttons, and other elements. Add patterns to social graphics, inside of a typography layout, just to name a few.
If you have custom design elements for your brand turn these into a pattern as well and use them in a similar way.
Other ways patterns to use patterns in designs
- Surface patterns for textiles and packaging
- Posters and other large format Prints
- Web design
Creating seamless patterns in Photoshop
In this collection of videos, I will take you, step by step, through the process of creating repeating, seamless patterns in Photoshop. You’ll learn how to layer patterns to make new background designs for web sites, social media and more. Plus I’ll show you how to create patterns from photos using the pattern fill tool inside of Photoshop. By the end of this watch session, you’re going to be a Photoshop pattern making master!
As I mentioned earlier. It’s easy to learn the mechanics of the software. It’s something else entirely to create a good repeating, seamless pattern in Photoshop. After you watch the video take a look at the tips for designing patterns below. Having a few design principles in mind when designing will dramatically improve the way you work in Photoshop. Following simple design principles will help you design smarter. Your designs will become more about the alignment, spacing and how your pattern objects interact than about the mechanics of designing.
Popular Pattern Design Styles
Here are the most popular pattern design styles. Well, at least the most popular based on what sells on Creative Market and Envato Market.
Don’t feel limited by these examples. This list is a starting point, you can make a pattern from anything.
Pattern Design Styles:
Geometric Patterns
This geometric pattern example is by Curly Pat on Creative Market, click on the image below to see the full collection.

Floral and botanical patterns
These delicate floral patterns are by Laras Wonderland on Creative Market. The beautiful lines in this pattern make a statement without overwhelming the design. See the entire collection by clicking on the image below.


Paisleys and damasks
Paisley and Damask patterns are somewhat feminine but you can use them in masculine design as well. These are more traditional designs but in the example, the designer has added gears and other elements to create a steampunk element. The paisley designs are by By Angelp and the damask patterns are by Avenie Digital both on Creative Market.

Illustration Patterns
Illustrated patterns come in all forms, these are the most customized patterns because they’re drawn out. They can be whimsey as in the example shown below or they can be realistic line drawings with no color at all.
The example image below is part of a huge kit full of whimsical patterns like this one and tons of graphics as well that you can use to make your own seamless patterns in Photoshop. The entire bundle is by Gulnara Sabirova on Creative Market.

Dots and Spots
This example is the most similar to the one you will learn in my tutorial. Dots are a flexible style that you can make small and subtle or huge and in your face. Check out the example below and click on the image to see even more of this collection by Pattern Supply Co. on Creative Market.

Lines and Stripes
The example below is from a set of hand-drawn line patterns by YouandIGraphics on Creative Market. Click on the image below to see the entire collection.

Abstract
Abstract patterns are made up of random shapes and drawings, these are not necessarily identifiable objects but rather ideas, random shapes. Click on the image below to see this entire collection of abstract patterns by Eskimo Family on Creative Market.

Get free foil overlay digital papers in the PrettyWebz shop!
Pattern design tips
Scale
Keep the scale of your finished design front and center. Make sure to get the bird’s eye view of your patterns. It’s easy to get carried away with design details and placement when you’re too close to the design.
Color
Pay attention to colors and how they look at a smaller scale. Does the color detract from the pattern? Are your tones too similar, will they get lost on a smaller scale?
Flow
Does your pattern work well with the larger design? You have to be aware of the overall vibe of your design.
We often use patterns in small portions of a design. However, patterns are a part of a larger project. Designing a website for example. What works for one page may not flow well into another.
Does your design flow?
The design pattern should flow in a specific way that is immediately clear. It should be easy for the eye to follow the pattern.
Respect negative space in the design
It’s all too easy to cram something into every corner to “fill” the pattern. But blank space can enhance the flow and help the eye follow the pattern with less stress on the eye
Tip: Pay attention to the contours of your pattern objects and how they interact with each other. A pattern is about how objects in a pattern fit together and the space between them as much as the objects themselves.
Plan it out
Draw out your design on paper to help you get a sense of flow. Even if you’re not a natural artist this can help you with composition and visualize the larger pattern.
Create Patterns Instantly

The quick and dirty way of making seamless patterns in Photoshop. Okay, for those of you who want a pretty background and aren’t too worried about design details. There is another way.
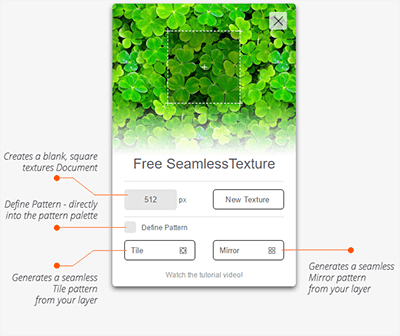
You can generate your own pattern designs from images. Use the Seamless Texture Generator Plugin by The Orange Box to get instant patterns and textures.
If you’ve ever seen a beautiful pattern in architecture. Maybe you’ve come across interesting patterns in nature. Take a picture and turn it into a pattern that you can use in your designs.
Take any photo and turn it into a seamless pattern with a plugin. This plugin works with CS3 all the way up to CC+. The Photoshop plugin best used with images of an object. Clusters of objects that span the entire image work well too. Flowers, wood and things like that are great for this.
Full disclosure, I have not tested this plugin. I cannot sing it’s praises just yet. It looks promising for grabbing textures and patterns from things in everyday life. Taking samples from your life to create a seamless expanding pattern.
This does not seem to be ideal for creating your own custom patterns or branded patterns. Still, when the random shapes in the clouds inspire you, I can see this being useful. Take a snapshot and add it to your design.
Other Posts You Might Like
What’s Next?
I hope you enjoyed the tips and design principles shared in this post.
If you like the informational videos that we share here on Prettywebz, then make sure to subscribe to our newsletter to receive a notification every single time we send out a new video or a blog post. You can sign up in the footer of any page on the website.
Also join me on Youtube as well to check out the playlists I’ve set up for Photoshop, PowerPoint and other software you can use to design your online graphics.
If you liked this post and want to get updates and more tips and ideas from me make sure to sign up to receive updates, freebies, resources and more from me by email. You can sign up in the footer of this page!
Did you find this information helpful and want to save it for later or share it with a friend? Pin this image!