KnockOut Animation Social Media Design
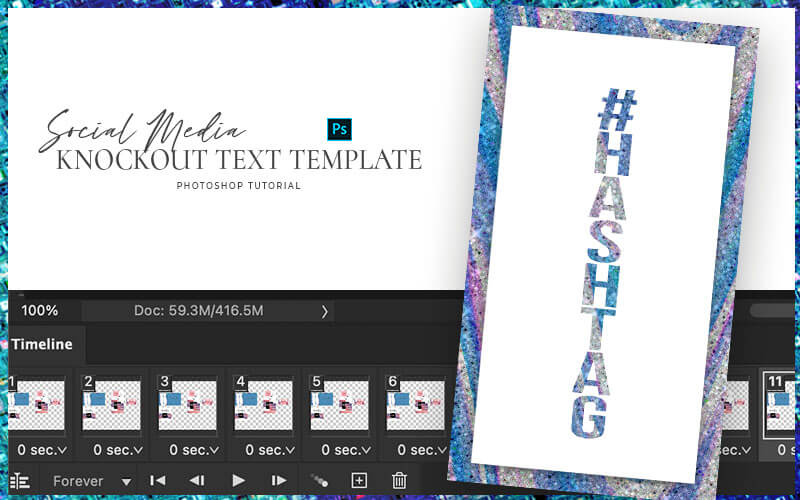
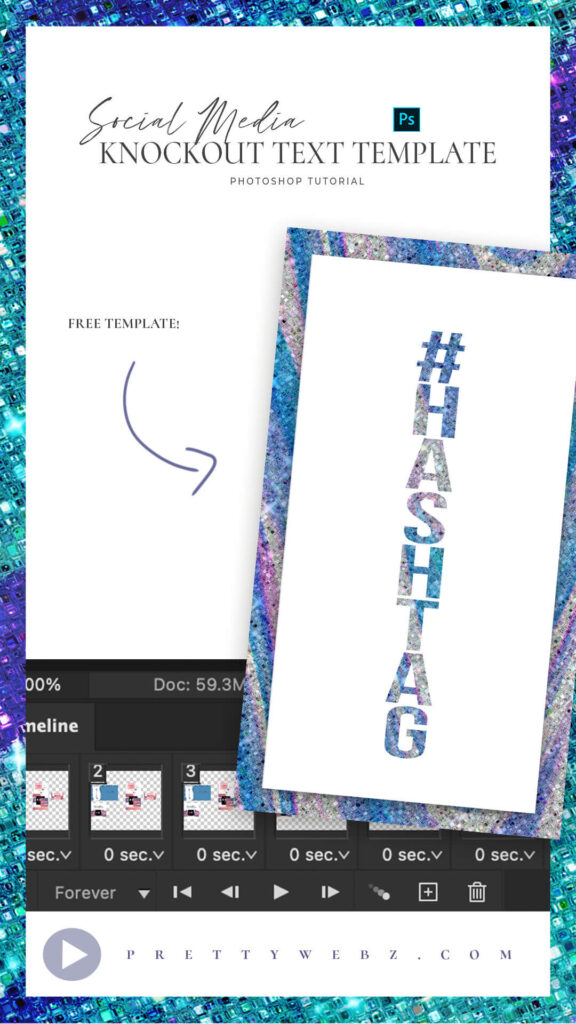
Knockout Text Social Media Design
Learn how to make an editable social media design with editable knock-out text without using clipping masks! That’s right, no selections, masks, and no extra layers. Just a simple tweak to your layer blend modes and you’re good to go! Plus learn a simple animation to grab some attention and take advantage of every platform’s love of video! This social media design is right at home on Instagram stories or as a Pinterest video pin!
Nothing grabs attention like animations! In this video, I’ll show you two ways to animate this knockout text effect. If you’re in the mood a subtle blink or a dramatic (almost dizzying) effect. These social media designs are guaranteed to get eyes focused on your message.

Want to save this tutorial for later or share it with a friend? Pin this image!
LEARN DESIGN TOOLS ONE STEP AT A TIME
Learn and master the most frustrating aspects of overwhelming programs like Photoshop and Illustrator in a fun and entertaining way with PrettyWebz design tutorials.
Tutorial projects, like the ones we share here on the blog, are meant to help you grasp the use of the most powerful aspects of design software one step at a time. In the process, you will build your design assets. Before you know it, you will have created a good working knowledge of Adobe design software and a nice asset library for your business.
Don’t forget to sign up below in the footer to become part of the Prettywebz family and never miss another tutorial.
Also join me on YouTube as well to check out the playlists I’ve set up for Photoshop, PowerPoint and other software you can use to help build your online presence.
Resources for This Tutorial
Click for a direct download of the resources mentioned in the video. Resources are for reference, or in personal or client work. Tools can be used for creating your own resources but cannot be repackaged and sold on their own. Thank you!
Note: These are PSB Large Format Templates for Photoshop. Make sure to bring up your timeline to preview the animation and render it as an MP4 from the hamburger menu to the right on the timeline menu. Watch the video below for a demonstration on how to do this.
____________________
More Posts on this Topic
Similar Premium Products