Hidden Letters, Swashes & Ligatures: Get the Most From Fonts
Did you know your fonts have hidden letters, swashes, ligatures, graphic elements and more?
Discover hidden treasures in your fonts in this video. You’ll be amazed at how easy they are to access and how beautiful your fonts can be.
Do you want to know how to make this font

look like this font

without changing the actual font?
Okay, I admit the second font is a little messy, distracting and a bit over the top, but I wanted to prove a point. The point being, there are some fonts that come with tons of extras that you may not even know about. What a waste of a good font, right?
Not to worry, stick around because I’m going to show you how to access all the goodies and you don’t need Photoshop to do it!
In this post, you will learn:
- What an open type font is
- All of the features available to you with OpenType fonts
- How to access those features using three different methods
Once you’ve gained access to all of these goodies, you will be able to create amazing semi-custom typographic designs. I won’t make you wait any longer check out the video here or read the rest of the tutorial below.
Learning Font Language
If you know about typography, then you know all the words are that are used to explain the extra bonuses of your fonts.
- alternate glyph
- contextual alternate
- stylistic alternate
- swash character
- terminal glyphs
- ornaments
- and more!
If all you need to know is how to access these hidden characters in Microsoft Word, you can skip the next section and watch the video above.
If you don’t know what these things are, don’t worry. Most people don’t. For those of you who don’t know, your first instinct is probably to skip the definitions, but please don’t. You will be missing out on understanding the real capabilities of the amazing features in your fonts. Most open type font features go unnoticed and therefore, unused by most people.
Open Type Font Hidden Features Definitions & FAQ
Before I show you how to access all the goodies your open type fonts have to offer, let me get a few definitions out of the way that will help you navigate all of this stuff a little better.
1. Open Type Fonts
Open type fonts are fonts with extra programming to enhance the functionality of the font. This programming can include additional alternatives for specific letters.
1a. The difference between True Type Fonts (TTF) and Open Type Fonts (OTF)
The notable differences are that unlike TrueType, digitally code open type fonts for better aesthetics and flow. This is what that means for you.
- Open Type fonts have more letter alternates and ligatures than those that are available on your keyboard.
- Some characters are accessed differently than simple keyboard strokes.
- OTF fonts have a smaller file size
- The digital coding makes it possible for you to access all the extras that we’re going to talk about next.
- None of the options I’m going to show you will be available for true type fonts. If you bought a font that boasts tons of features like contextual ligatures and alternates, odds are you’re using an open type font. If you installed the true type version of a font, what you see is what you get.
2. Glyphs
Let’s talk about Glyphs!
- Glyphs are merely the graphical form of each letter in a font. In Word & PowerPoint, they are called symbols.
- Terminal glyphs are different styles for ending a word
- Swash characters are glyphs that are embellishments for words and letters, they are not letters but rather used to underline or extend letters.
- Ornaments are glyphs used to embellish a word like dingbats, but they are designed for and are part of a specific font.
3. Unicode (Hex)
Symbols have an assigned Unicode. If the glyph does not have an assigned Unicode, you won’t be able to see it in Word or PowerPoint.
Graphics editing software like Illustrator, InDesign and newer versions of Photoshop have advanced glyph panels that can display the image. Because of this, these programs give a much more significant range of functionality for glyphs that do not have an assigned Unicode (hex). However, you can still access most font glyphs in Word as the majority of font designers add Unicode hex to their glyphs.
4. Stylistic Alternates
These are extra characters in addition to the base characters in the font. These characters do not take into account the surrounding letters. The use of these letters is at the discretion of the user.
5. Contextual Alternates
Contextual alternatives are essentially “smart letters” that are determined by interaction with adjacent characters.
This Tag “calt” or contextual alternative was registered by Adobe, the purpose, according to Adobe is as follows:
“…[replace] default glyphs with alternate forms which provide better joining behavior. Used in script typefaces which are designed to have some or all of their glyphs join.”
6. Ligatures
Standard Ligatures, these are two or more letters combined into one to create a better rhythm and flow between letters. Standard ligatures are functional in this way.
6a. Contextual ligatures
Contextual ligatures, similar to contextual alternates are “smart ligatures” that take into account the surrounding letters and adapt to get the smoothest transition between characters possible.
6b. Discretionary Ligatures
Discretionary ligatures, on the other hand, are decorative character sets. These hidden letter sets also flow together well, but they are more elaborate elements of a font. Like stylistic alternates, the use of discretionary ligatures is at the discretion of the user.
In Microsoft Word
Stylistic Sets
Stylistic sets are predetermined sets of characters created by the font designer based on the font’s Unicode glyphs.
Not all Fonts are Created Equal
The enhancements in each OTF format are different for every font. The functionality and “hidden letters” of individual fonts depends on what the designer coded into the design. These are not a standard part of OTF format. In fact, many OTF fonts don’t have any hidden letters or additional glyphs at all.
If you have questions about a specific font and what the open type functionality might be, refer to the documentation for that font that came from the designer. The foundry may also have information on the features of the font. Check out the sales page for the font, most often all the extras are displayed there. You can refer to that documentation as well.
Word Versions That Support OpenType Font Features
- Microsoft Word and PowerPoint 2016 both have support for open type font character alternates (glyphs).
- 2010 versions have limited functionality, but there is support available.
- Anything earlier than 2010 will not support OpenType functionality
- Please note: Word does not support every open type feature so it’s possible that you could be missing out on the full functionality of your fonts and some of those hidden letters as well. Your font designer may have duplicated the lost features that might be available if you’re using InDesign, Illustrator or Photoshop into stylistic sets but not always. If you have access to these programs and in particular InDesign, these are the best programs for working with open type fonts.
- Word autocorrect and autoformat features will override open type features so make sure to disable these when working with OpenType to get the most out of your font.
How to Access the Hidden Letters in Fonts
When you type into Word, you are accessing the primary character set for the font. If you purchased an open type font that comes with alternates and extra ligatures. You can access those additional features and hidden letters in one of three ways.
- You can change the open type font settings
- Access the glyphs directly via symbols inside the Word program
Copy and paste the glyphs from your operating systems character map.
- Note: If you’re using a MAC you can access glyphs from Font Book then copy and paste glyphs into your document. However, for this demonstration, I will be focusing on PC.
#1. In Word Font Panel
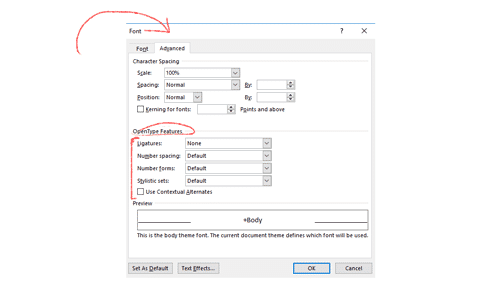
- In the home, tab click on the font section additional options (a small square with an arrow in it on the bottom left corner)
- When the dialog box comes up, you will select the advanced tab. You can set kerning and letter spacing for your type here, but at the bottom, there is an entire section dedicated to open type features. If you’re using an open type font, this is where you can access ligatures, contextual alternates and stylistic sets available for your font.

-
-
- In the example below, we’re using a font called Flamingo OT Script by Blessed Prints. You can also purchase this font as part of a fantastic font bundle offered by Blessed Prints that features 25 super premium fonts for your collection.
-
I chose this font because it’s a premium calligraphy font, so it comes with tons of stylistic alternates that are supported in Word font panel and the Unicode format as well. You can also purchase this font as part of a fantastic font bundle offered by Blessed Prints that features 25 super premium fonts for your collection.
This support means you will get most of the benefits of this font even outside of InDesign or Illustrator. If this still sounds confusing let me explain further.
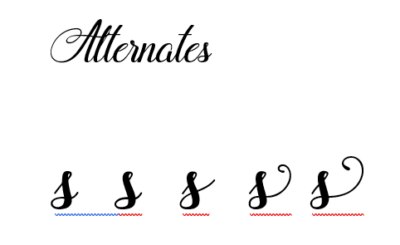
Stylistic Sets and contextual alternates
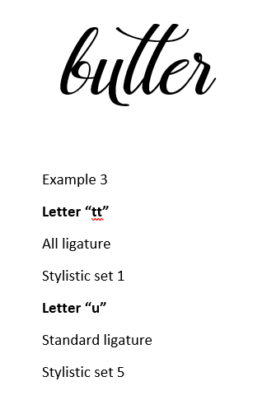
Stylistic sets and contextual alternates are where you will find the majority of hidden letters in your fonts. Take a look at these examples to get an idea of the different variations for individual characters.


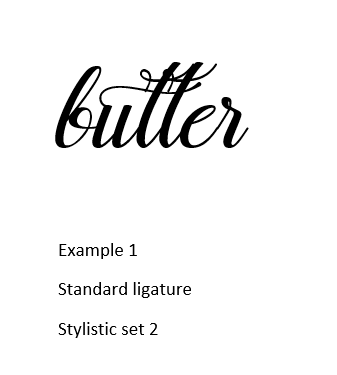
Ligatures
In the next few examples, we’ll focus on ligatures using the letter “t” in the Flamingo font. Notice all the variations you can get here. Of course, it depends on the individual font how many ligatures are part of these fonts, but ligatures can make a significant impact on the quality of your typography.


Experiment with the different features that your font has by turning various features on and off and applying different stylistic sets to take full advantage of hidden letters and ligatures.
Using Unicode (hex) to Access Hidden Letters

How to Access Hidden Letters with The Word Symbols Panel
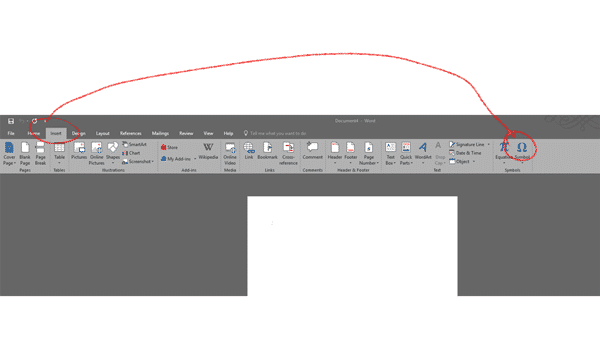
- On the “Insert” tab select “Symbol drop down and then “more symbols” this will open a pop-up box
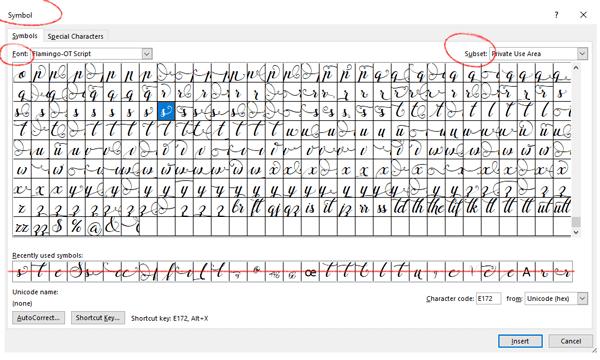
- From this pop-up dialog box, you can select the font you want to use and choose subsets of the font such as PUA or private use area glyphs created by the designer. All available characters and ligatures will be displayed in the symbols panel if Microsoft Word supports them.
- Select the hidden characters you want and click “Insert” and the glyph will be inserted into your document. Do this multiple times to create complete words.
- Alternatively, you can type out the word in the font you want to used and highlight the letters you want to change individually. When you select the glyph and hit insert, it will replace the character with the glyph you chose.
Please note: Word does not support all glyphs so you may not be able to see everything the font has to offer. However, most premium fonts will have glyphs and style sets that you can use in Word.
Character Maps
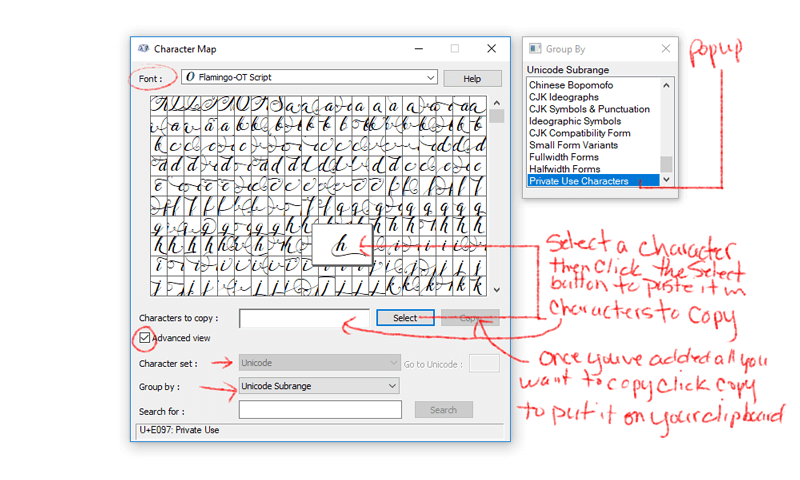
- Open character maps located in the all programs list under “Windows Accessories” drop down.
- Choose the font you want to explore, here you will get the base font glyphs.
- Select advanced tick box
- Character set: Unicode
- Group by: Unicode subrange
- When the pop-up box comes up you will select “private use characters” to get access to hidden characters.
- Click on the letter you want to use and click on “select.”
- The letter will be placed in the “characters to copy field
- click “copy.”
- Go to the document you want to paste the character in and press Ctrl V to paste or right click and paste with your mouse.
That’s it!
Open type features offer fantastic options for designers and DIY’ers alike. Because Microsoft Word supports OTF features and you can access glyphs using your system character maps without specialized design software, the sky is the limit when it comes to what you can do with your fonts as an online business owner and blogger.
What’s Next?
I hope you enjoy finding the hidden treasures in your fonts. Hidden letters and glyphs offer many creative ways to create fantastic typography for your blog and social media design and beyond. Get familiar with the extras like ligatures and swashes available to you with premium fonts as well as some great free fonts offered by great designers. These hidden extras can make a tremendous difference in the quality of your images that use text overlays.
If you’re going the DIY route with your design then knowing about hidden letters and glyphs can give you a let up over other bloggers and business owners making it happen with a shoestring budget.
If you’re planning your social media content, I’ve got some resources for you. Check out my Instagram planner and videos for interesting ways to use fonts for your graphics and some resources for making social media content super quick and easy and this video that will give you the scoop on bulk editing images that will save you tons of time!
Also, check out my shop where I create mockup images, clip art and blog graphics that will work with any of your newly discovered font treatures!
As always, I would love it if you subscribed to the shop newsletter. Subscribing is the best way to get exclusive discounts in our shop plus you get direct links to all of the free downloads on the blog and in the shop in a convenient clickable pdf every single month.
If you liked this post, pin this image!